I have been active on the web since the early 90’s and I was the original registrant of hdtv.com. As a part-time webmaster I have built a lot of sites, mostly by hand-coding. In the past I’ve used Dreamweaver, Front Page, Pinegrow, and other visual editing tools, and I’ve built several sites using classic WordPress.
This site started as a hand-coded site that uses Perl’s Template Toolkit to compile pages, and then a Gulp script for syntax checking, minimization, and browser viewing. I run my own Apache server instance on Digital Ocean and use Cloudflare as a CDN. The site is designed to be responsive and mobile-friendly while keeping things simple. Currently, the site gives a first page view time of about 350 ms and it does three network requests to render the site without photos.
Enter WordPress
That works pretty well, but for the articles section of the site, I have a lot of photos and illustrations, as well as some cross links. This is better served by a content management system than hand-coding, and thus I turned to WordPress for the Articles section. The last time I made a new site on WP was in 2019, and since then, WordPress has moved to a new architecture based on full-site editing and “theme.json”. The latest version ships with the Twenty Twenty Three theme active, which boasts no CSS or PHP functions. So, like a fool, I tried making a child theme of that.
My impression is the new architecture is still a work in progress after three years. As a front-end developer, I can easily think in CSS and HTML. But, the new WordPress really discourages providing CSS. Everything is supposed to be in theme.json, except it isn’t.
JSON is not really a friendly format to enter values by hand, and JSON usually does not support comments. There is no easy way to get custom CSS into theme.json.
Here’s what one WordPress expert says:
“The context for this entire conversation is that Block Themes are not actually meant for developers. Whether we’re talking about creating OR using Block Themes, they are not, in any way, meant to appeal to, be used by, or be built by, people who like to write code.
. . .
Abstracting CSS out to an almost unreadable object format is great for developers who are working primarily in JavaScript, but it’s really unintuitive for us “old school” developers who actually want to write some regular ol’ CSS when designing a website.”
https://masterwp.com/css-and-styles-in-modern-wordpress/
The TT3 theme also has some rough edges – the typography for example is not set up for all the heading sizes. I tried to change one of the menu items from “20th Century” to “20th Century”. You can’t really do that without hacking. I can do it in this body paragraph by switching to “code editor” and manually typing in HTML. But the menu items are not accessible in the code editor.
Then there is the block editor. Example: you would like to merge two cells in a table. This is straightforward in the “classic” WordPress, and many other applications. You can’t do that. See https://github.com/WordPress/gutenberg/issues/15821, open since 2019.
Another example: In writing a page, you will often want to size a heading. Is there a keyboard shortcut for that? Alt-Shift-(number) does that in classic WordPress. In the block editor, there is nothing.
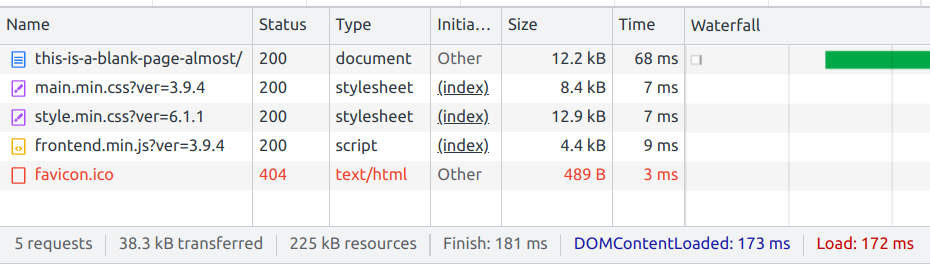
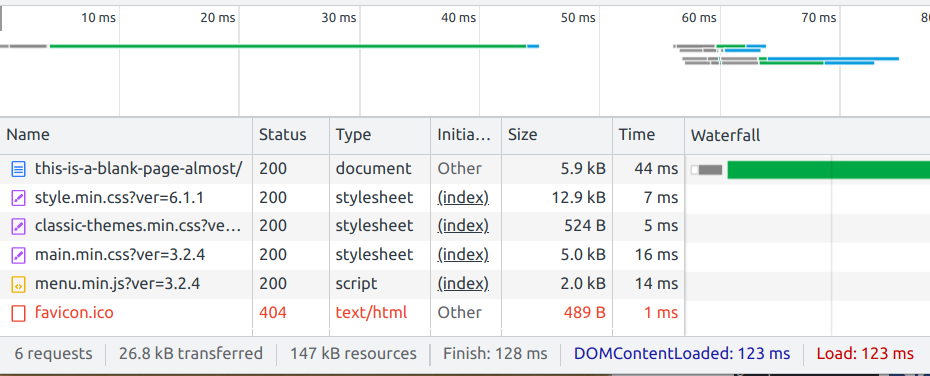
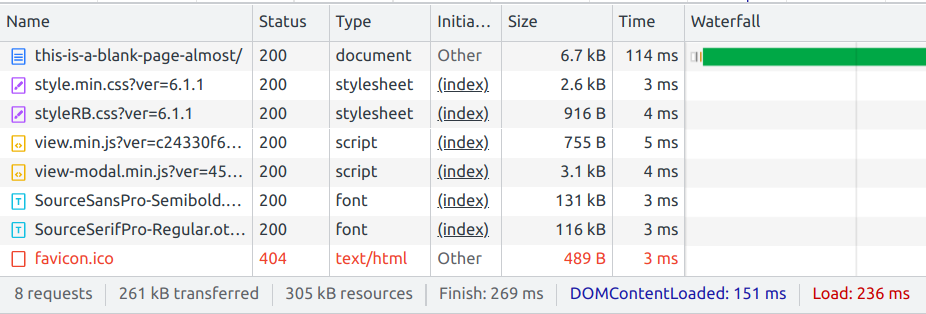
Blank page payload compared to popular “fast” themes
One question is: “Is the hassle of the new theme.json approach worth it?” From an efficiency or page load standpoint, maybe yes. I activated two of the most popular commercial themes with a reputation for speed, Astra and Generate Press, to see how they would compare to my child theme.



In examining the results above from Chromium’s Network tab on my development machine (not my production site), keep in mind that I have two large fonts downloaded in my CSS. When those are subtracted, my theme takes 6 requests and downloads 14KB. My main site (which is hand coded and then processed with gulp tools) takes one request and 6 KB.
It could be argued that if I’m willing to spend about 250 KB on fonts (because I appreciate good typography) then I should not be concerned about an extra 25 KB from a theme. However, depending on the CSS, downloaded fonts may not affect time to first render. For mobile use, the 6 requests hurt a lot compared to the 1 request I need outside WordPress.
These timings are pretty casual – I’m not controlling for load on the development machine, for example – so the main takeaways are more about code size and network requests. Why not PHP timing? Well, that’s the next point:
Using a static site generator
Note that you are not seeing a WordPress server directly. WordPress is a security and webmaster’s nightmare, and I’m not exposing a WP server to the internet. Sure, millions of people do this all the time – and some of them get hacked. The current workflow is to export all the WordPress pages from the WordPress instance on my development machine using the WP2Static plugin to my plain, static Apache server at my Digital Ocean instance. WP2Static has performed excellently, though their documentation is sparse.
Doing a static export means you give up comments, forms, emails, and search unless you add those separately to the static server. For this site, I don’t need them and this makes the attack surface much smaller and page load times faster. By default, WordPress includes an admin interface, a RSS feed, XML feed, JSON feed, API server, and more. All these extra server interfaces aren’t needed here and offer plenty of opportunities for hacking.
Conclusions for now
There are plenty of opportunities to improve this sub-site. The output of the static export could easily be minimized, javascript and CSS files could be merged, etc. All work for the future.
Someday perhaps, I’ll have an opportunity to see how WP2Static works on a multi-user site with a commercial theme. It looks as though it would be a good solution for typical b2b marketing sites.
Also, more experience with the block editor and future WordPress releases will probably lead me to conclusions about whether using it is worthwhile, or basing a site on a commercial theme or a classic theme is a better choice.